May 2022 - Jul 2022
Chaining - Creative Coding Platform Concept
Keywords
Team in 2
Master of Design Project
Chaining aims to be a collaboration platform that connects art and digital technology through creative coding to enhance users’ creativity and computational thinking.This project is team in 2, through 8 weeks for research and design iteration, we explored the possibility of employing creative coding as a bridge to connect designers and programmers.
My Role & Duty
- Project co-founder
- Research tools Design
- Concept visualization & Production (UI & video)
With whom I worked
Sin Tat, the very talented IT guy with his CS background, who enthusiasm in programming.
Dr. Kenny Chow, Associate Professor at The Hong Kong Polytechnic University School of Design (PolyU Design).
"
Creative coding is an emerging trend in education and the industry. In this project, bringing designer and programmer together and designing something for them. Through the exploration, to cross over the stereotype of them, the concept advances the interdisciplinary by leisure.
"
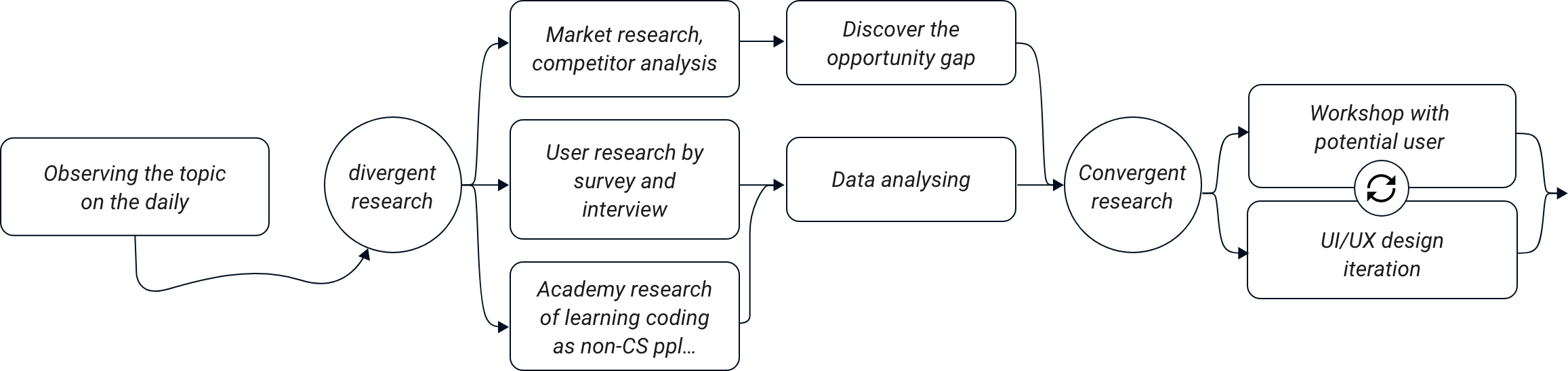
Process of the project

Situation

- Intuitive visual-centered experience
- Open-ended co-creation
- Leisure without pressure
- Byte-sizing portion
 CS background - Secondary User
CS background - Secondary User - Open minded learning
- Case by case reference
- Byte-sizing portion
Vision
Existing platforms provide a “learning-by-doing” approach for users to practise programming. However, these platforms are primarily for individual works. From the focus group research, we understood that learners might tend to give up when they learn individually but encounter a bottleneck.
In contrast, we envision that building a community for collaboration would be a higher-level approach to connect the art and digital technology sectors and enhance the outcome of improving creativity and computational thinking.
Research & Design
We would like to understand the participants’ personal experience, enjoyment and difficulties in learning to code.

Quick Survey
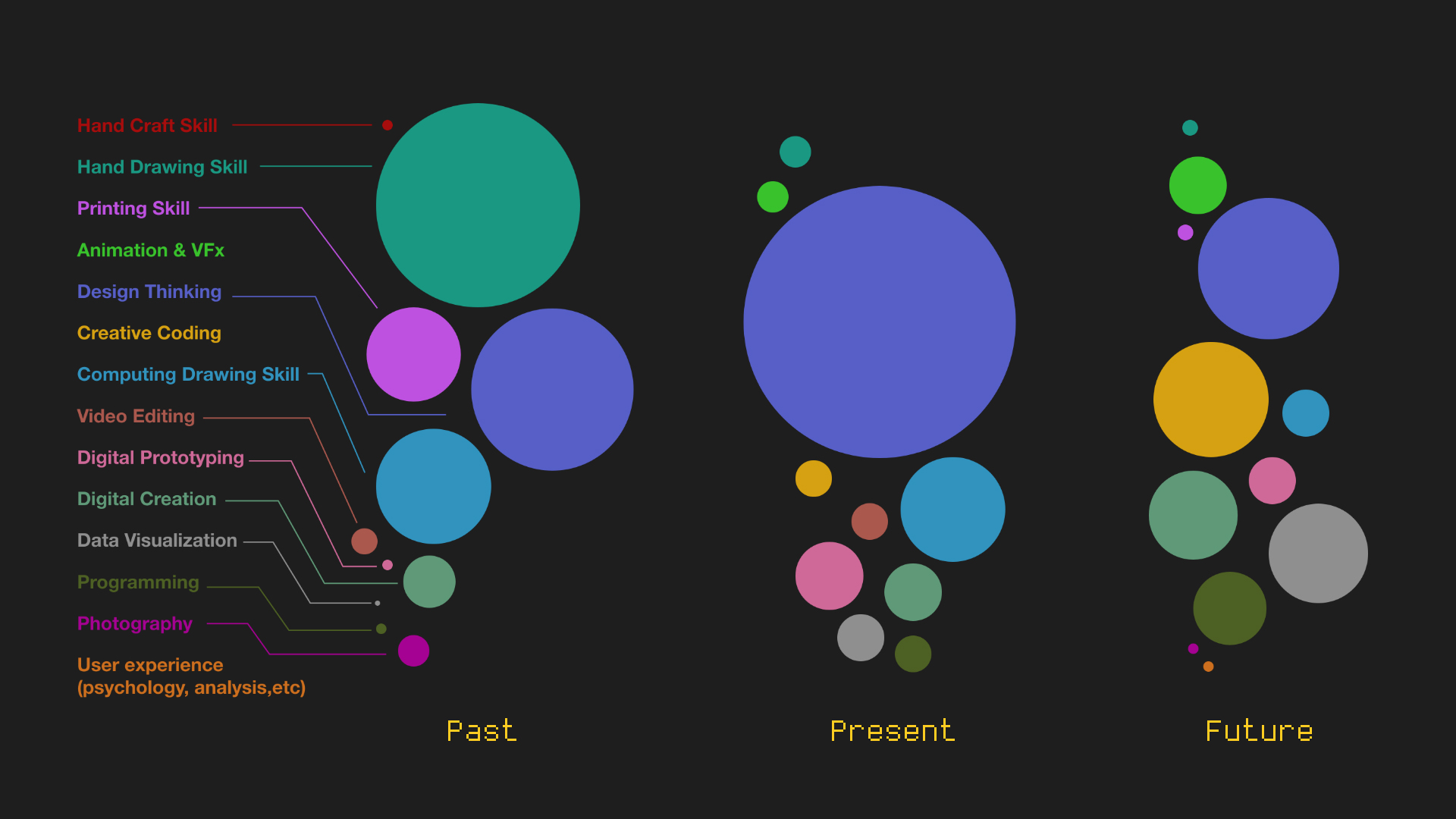
We aimed to understand the trends of the creative industry through a quick survey. Recognizing what skills are essential in the industry might give us a direction to explore in the user research of the Empathize stage.

Focus Group
Three sessions of the focus group were conducted. We would like to understand the participants’ personal experience, enjoyment and difficulties in learning to code.

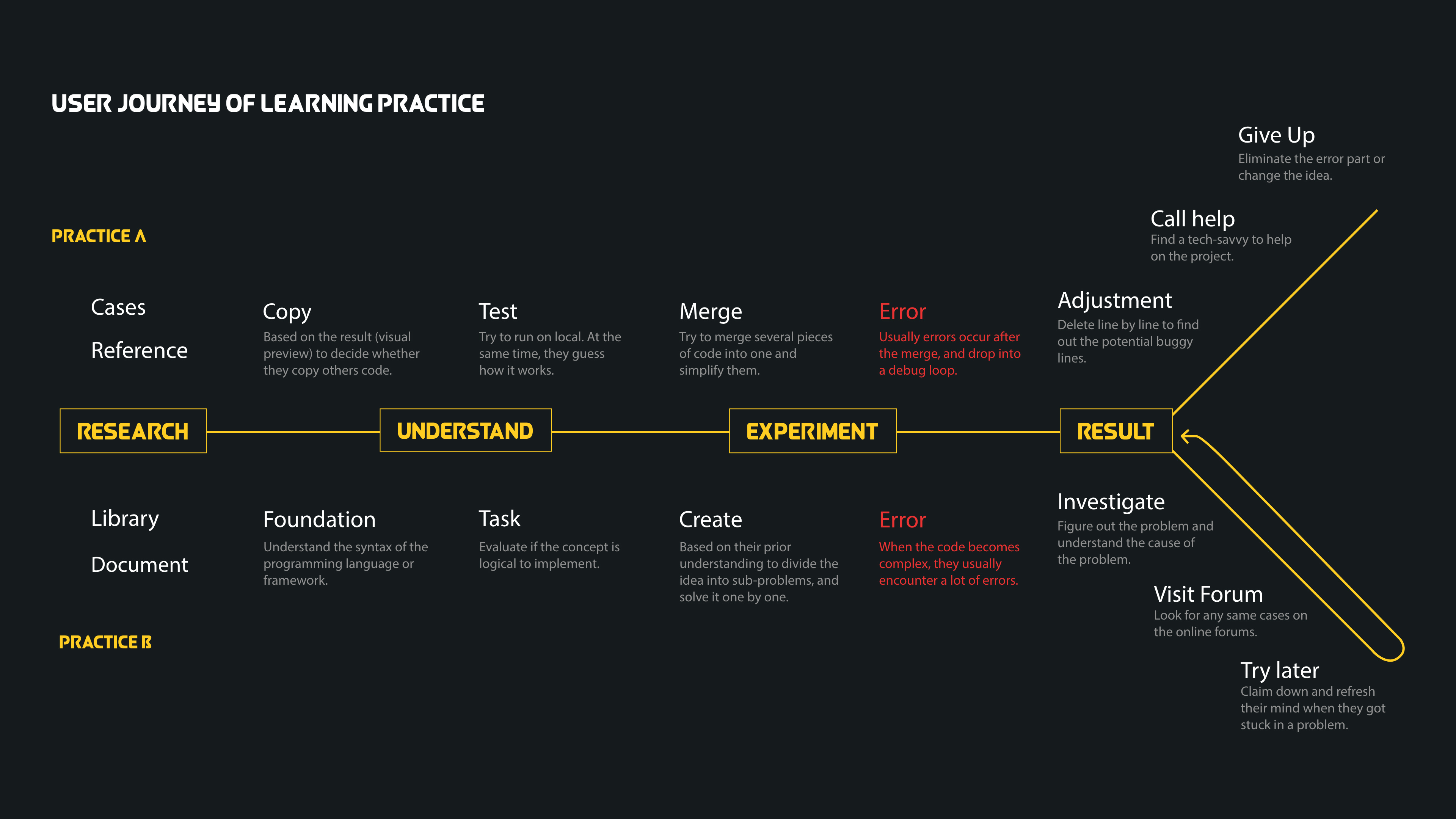
User Journey of Learning Practice
There are patterns that can be analyzed as learning coding practice from several round focus groups, two styles go through a similar process but take different actions.

Scenario Design
Two scenarios are designed based on the designed persona, they aim to simulate the situation. The interview was conducted after reading by the potential user to find insight for making the decision.

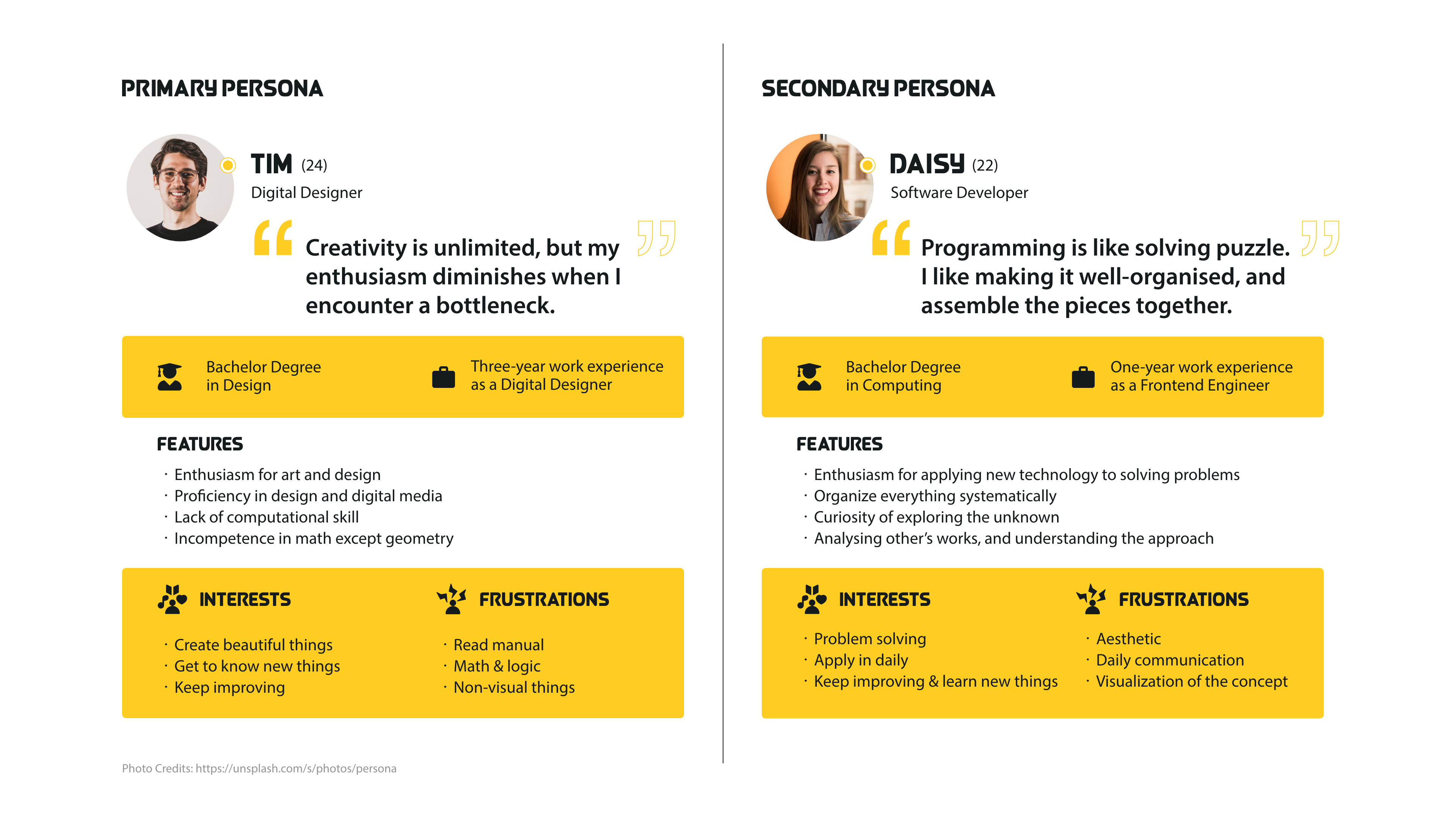
Persona in Primary & Secondary User
Based on the characteristics of these two types of people to design the personas for the primary and secondary target users.

Participatory Workshop
The PD workshop aimed to collect potential users’ feedback on the first design concept. To validate whether users think the idea may encourage them to create new works and is pleasant to use in their leisure time.

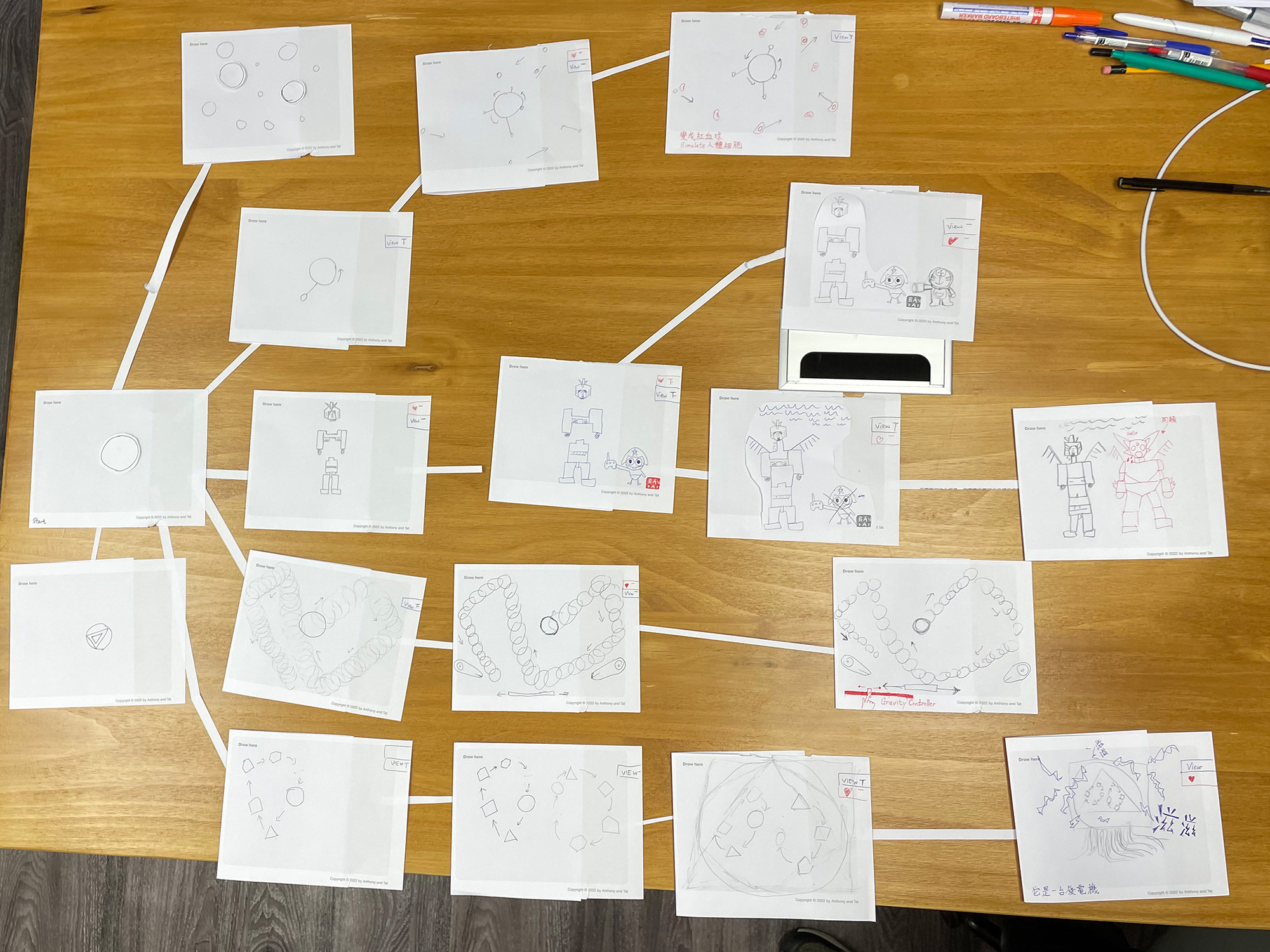
Dry Run
The dry-run session was designed to emulate the features of the online platform in order to validate whether the design concept could engage users to create diverse ideas from a single origin.

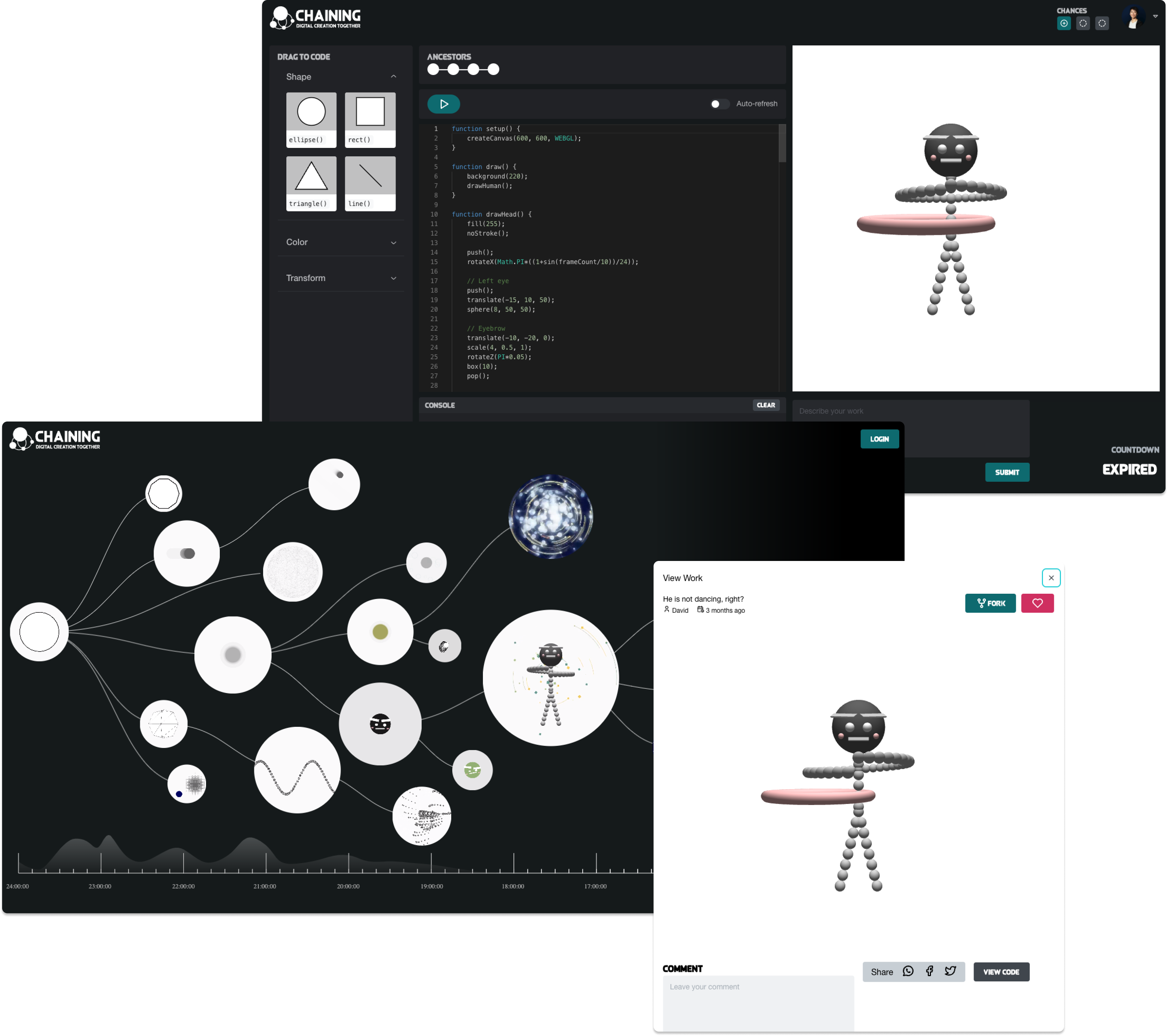
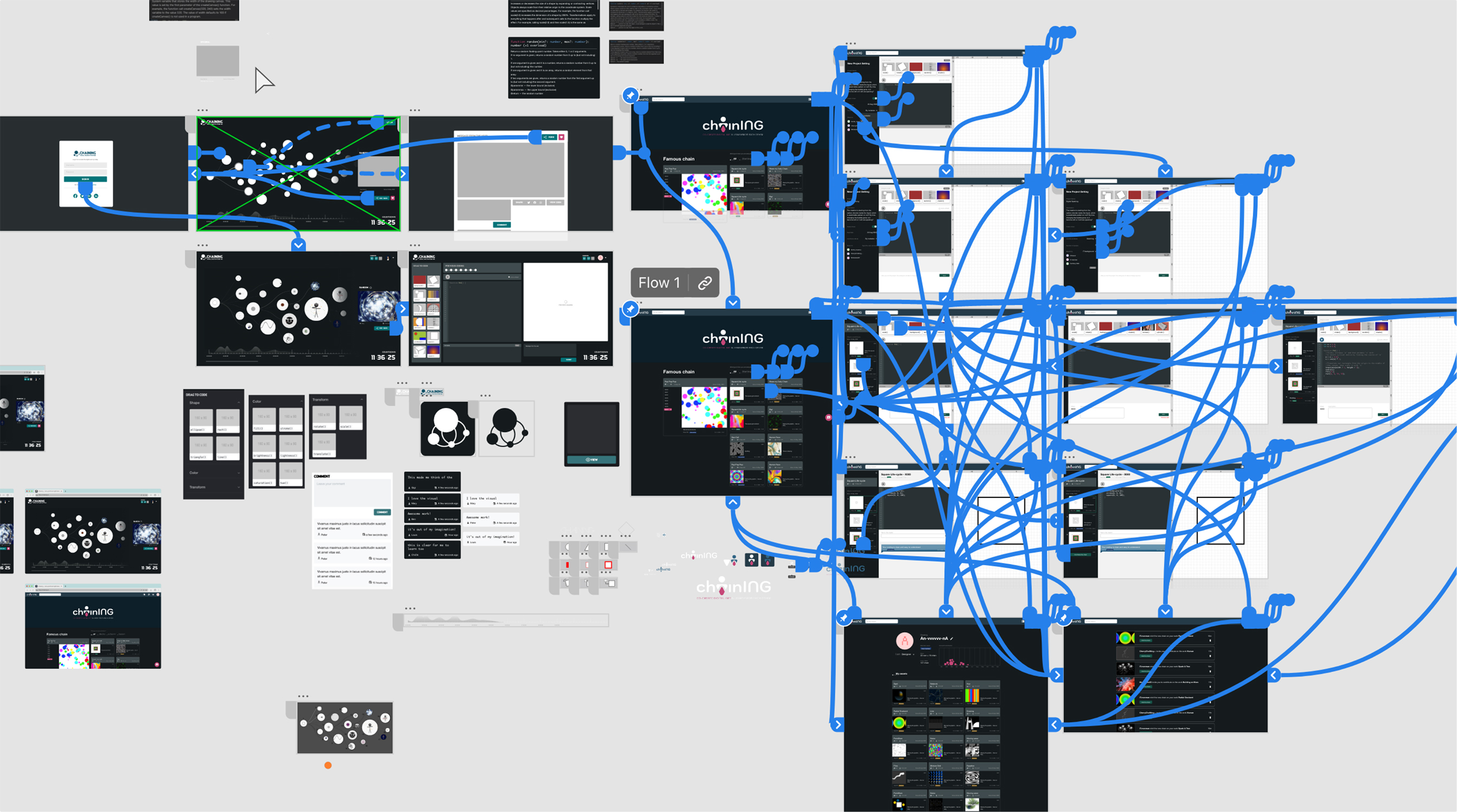
Clickable Prototype
In the ideation stage, we tried different possibilities of concepts based on users’ feedback on the scenarios. We created the design concept and visualize them in clickable prototype for collecting user feedback through a participatory workshop.

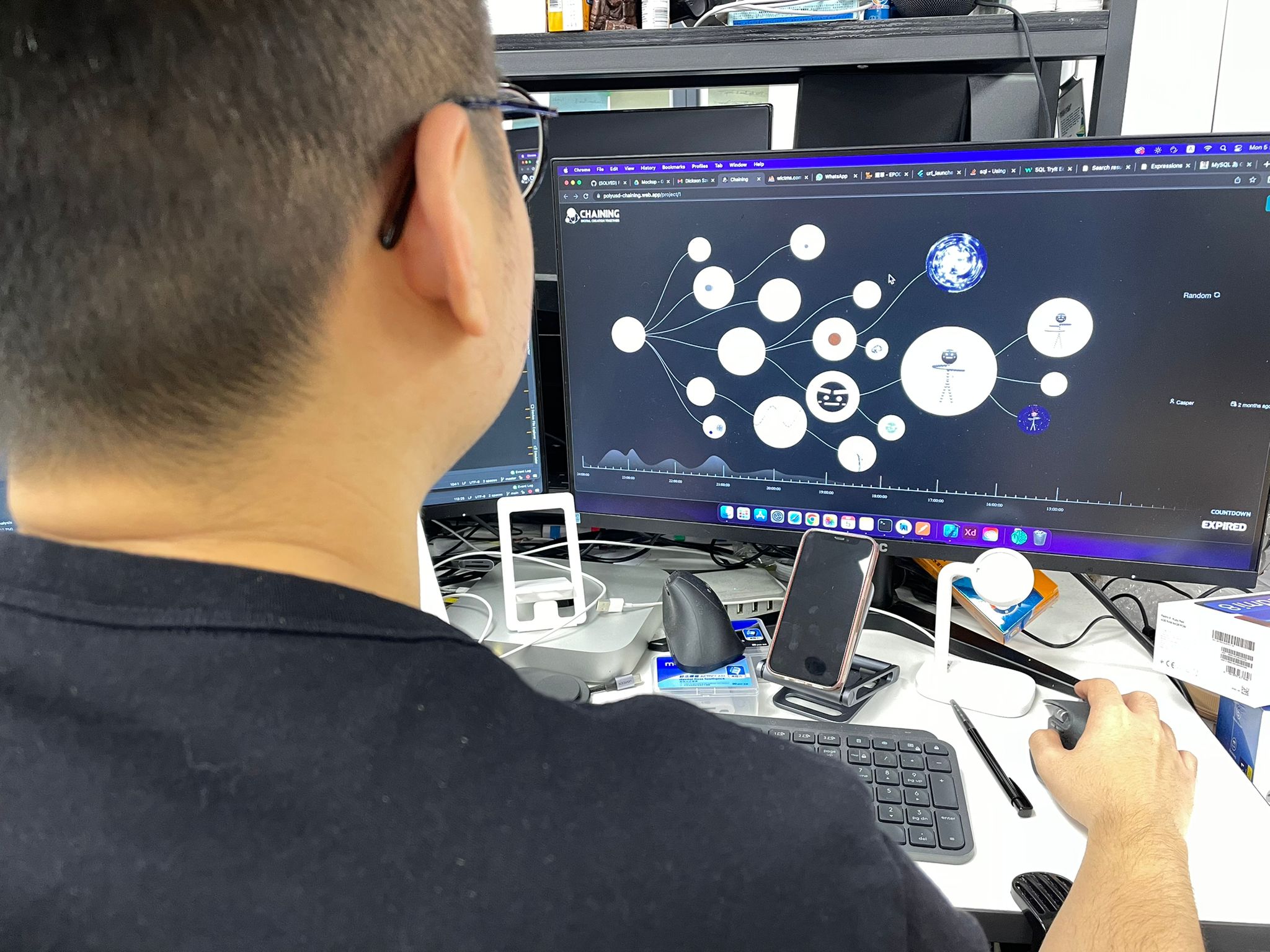
User Validation
The last user validation session aims to verify whether the design concept conforms to the design criteria through user testing on the high-fidelity digital prototype.
High-fi prototype
After the validation of the second design concept with a dry-run session, we developed the design into high-fidelity prototypes in video and digital prototyping format. We organized another user validation session to collect potential users’ feedback and analyze whether the design meets our vision and design criteria.
Process book
Visit the process book to understand the 8 weeks research and design details!